INDEX
■ HTMLエディタとしてのWZ
WZエディタのもう1つの、そして重要な使い道として、HTMLエディタとしてのそれがある。
市販のHTMLエディタとしては、初心者向けの「ホームページビルダー」(IBM )や、より専門的でプロユースの統合環境的な「GoLive 」(Adobe )、「DreamWeaver 」(macromedia )など、いくつもあるが、筆者に云わせると、どれも余計なお世話が過ぎる。
全くHTML の文法を知らない初心者でも、それなりにWebページを作成して、アップロードまで面倒を見てくれる、という「ホームページビルダー」などは、確かにWebページ作成のハードルを低くしてくれるソフトとして評価すべきかも知れないが、あまりにも不要なタグを勝手に付けてくれるので、有りがたくない。
ftp転送ツールまで組み込んで、さらには、FLASH ムービーも作れる、というような謳い文句は、ソフトの低価格からしても魅力的だが、最終的な手直しは、やはりエディタでやるしかないのだ。結局、HTMLエディタなど無かった頃からWebページ作成をしてきた人間にとっては、どうも、これらの便利すぎる製品は、頂けない点が多すぎるのである。
ftp転送は、専用のツールで便利なものがいくらでもあるのだし、FLASH ムービーを作りたかったら、これまた専用ソフトがあるので、それに任せればいいだろう。何もかも、1つの統合ソフトで作成しよう、というのは、無理だと思う。
ましてや、最近のワープロソフト(Wordや一太郎)にも、「HTML形式で保存」などという機能が付加されて、これで試してみると、A4で1枚の文書が、400行を越えるタグの嵐に見舞われたりして、あきれ果てた記憶がある。
そこまで非道くなくても、HTMLエディタは、とかく余計なタグを付けてしまいがちであり、後で訂正が大変だったりする。
単純無比な、ふつうのテキストエディタでも、HTMLファイルは書けるし、細かい手直しも自在に出来るので、筆者は、初期から、ずっと現在にいたるまで、普通のエディタでWebページを作成してきた。別に、他人にそれを押しつけるつもりはないが、通常の文書作成と同じくらいに、WZエディタの非常に大きなウェイトを占めるHTMLエディタとしてのそれは無視できない。
少なくとも、他のHTMLエディタで作成したページのソースの細かい修正などは、絶対に、WZエディタなどのテキストエディタでないと不可能である。
そこで、以下に、HTMLエディタとしてのWZの一端を略記する。
これは、ごく初歩的な使い方であり、機能の一部でしかないが、それでも、重厚長大な統合ソフトを使うより、はるかに軽快にWebページを作成することが出来ることは、判ると思われる。
● カスタマイズ(IE のソース表示)
その前に、ちょっとしたカスタマイズが必要である。
WZエディタ自体ではないのだが、Internet Explorer(以下、IE )のソース表示は、デフォルトでは、Windows標準のメモ帳で開くようになっており、これでは都合が悪いため、これをWZで開くように換える。
正直なところ、セキュリティ面から云っても、IE は、出来るだけ使いたくないのだが、世の大半は、これを使っているため、動作確認にどうしても必要となる。仕方ない、と諦めて、IE を使うが、ソース表示がメモ帳では心許ないので、WZで表示/編集可能なようにする。
そのために、いくつか方法はあるが、ここでは、一番、汎用性が高いものとして、安定性もある「窓の手」を使うことにする。Windowsの9X からMe、XPまで対応しているので、説明も簡単にすむ(^^;)。
まず、Vector サイトから「窓の手」をダウンロードする(下図参照)。

ダウンロードしたファイルは実行ファイル形式だから、Wクリックでインストールが自動的に開始される。
特に問題なければ、指示通りにOKボタンを押下するだけで完了する。
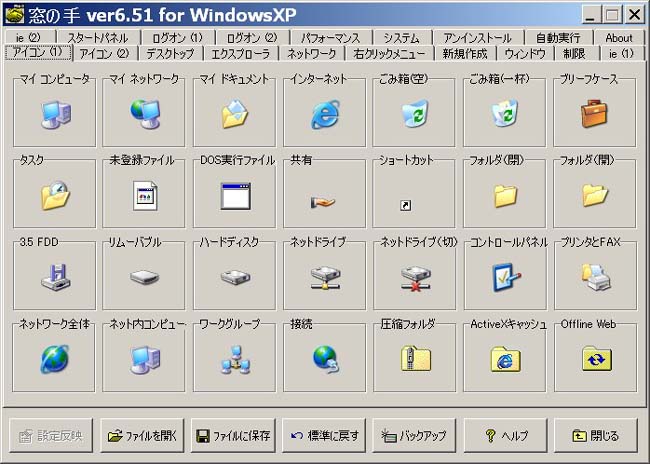
インストールしたら、起動させる。と、次の画面が出る。

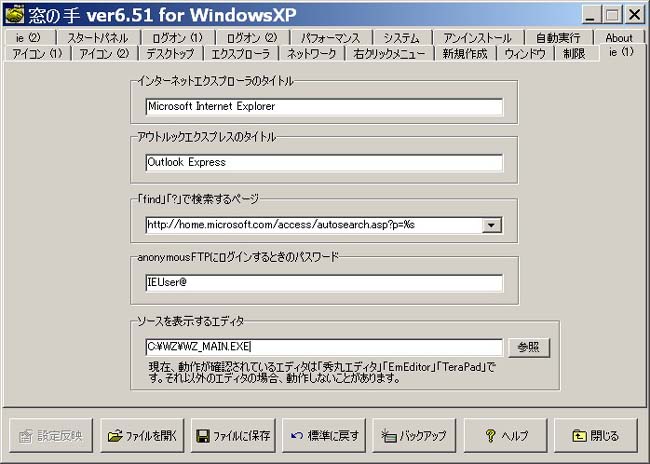
いくつもタブがあるが、ここで使うのは「ie (1)」だけである。
「ie (1)」のタブを開き、一番下の「ソースを表示するエディタ」の項目を換える。
フルパスが必要なので、右端の「参照」ボタン押下して、階層をたどり、WZエディタの実行ファイルを選ぶ。
選んだ段階で、グレイアウトしていた「設定反映」が活きるので、これをクリックする(間違って、ここで「閉じる」を押下すると、何事もなく、終了してしまう)。

上記の操作で、ソース表示の設定変更が反映される。バックアップがすめば、「閉じる」で終了する。
「窓の手」は、本来、レジストリ・エディタという、非常にヤバイものを扱うツールであり、このレジストリ・エディタとは、操作に失敗すると、二度とシステムが起動しなくなる、という畏れもある危険なワザである。それを、代行してやってくれるソフトなので、必ず、前後にレジストリのバックアップを(自動で)取る。これによって、もし万一、支障が出るようであれば、独自にバックアップから復旧できるようになっている。
よく、いわゆる「厨房」が、こうしたツールを使って、自分のマシンを改造しまくったりしているようだが、非常に危ないことなので、よい子のユーザは必要最低限度のカスタマイズにとどめることを推奨する。
むろん、PCは、名前の通り、パーソナルなマシンだから、自分の使い勝手のいいようにカスタマイズするのは自由だが、あくまでも、許容範囲内でやるべきことである。メーカやショップのサポート保証外に当たるような改造は、やめた方がいい。
だいたい、今時のPCは、シロウトが多少の改造などしてみたところで、それほど劇的な効果はないし、使い勝手の向上には、あまり繋がらないものである(98 マシンでのネットの転送速度などは、やってみる価値はあるが、XPでは、それも大した効果はない、と聞く)。
どうしても改造したければ、自己責任でやってもらうしかないが、せめて、システムのリカバリが自分で出来るくらいのスキルを身につけてから、行なうべきである。「厨房」というか、「教えて君」レベルで、アヤシゲな改造などには、手を出さない方が無難であろう。
とりあえず、「窓の手」を使った IE のカスタマイズは以上である。
これによって、次回の起動から、IE のソース表示が、メモ帳からWZエディタに換わる。一見、簡単なことのようだが、これによる恩恵は計り知れない。是非、やっておいてもらいたい。
● ソース
Webページの表示はHTML(Hyper Text Marked Language)で書かれた文書を、ブラウザ(ユーザエージェント)で閲覧することで実現している。
HTMLは、「W3C(=WWW Consortium)」という、Webで利用される技術の標準化をすすめる国際規格協会があって、「勧告」という形で、世界標準規格を提唱し、現在、第4版まで定められている。
これを、通称「HTML 4.01」などと呼んでおり、Webページ作成者は、これに準拠して、HTML文書を記述するのである。
HTMLの実体は、単なるテキストファイルで、極端に云えば、Windows標準の簡易エディタであるメモ帳でも内容を見ることが出来る。
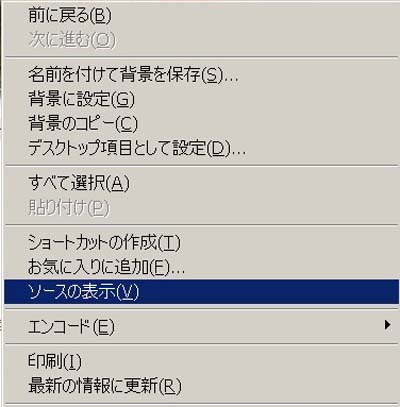
試しに、どのWebページでもいいからブラウザで開いてみて、画面の余白で右クリックし、コンテキストメニューから「ソースの表示」を選ぶ。

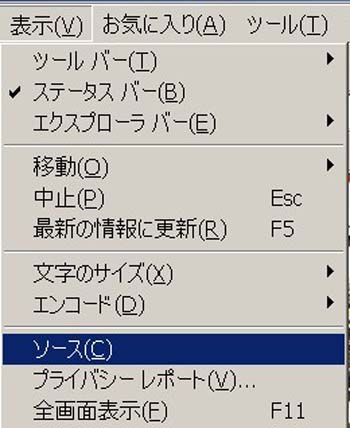
あるいは、同じことは、ブラウザのメニューバーの「表示」のドロップダウンメニューから「ソース」を選んでも可能である。
(最近の、イジワルなWebサイトでは、自分のページのソースを簡単に右クリックで見られないような仕組みをしているものがあるが、それでも、このメニューからだと、披見可能なことが多い)

すでに、上述のカスタマイズをした後では、WZエディタが立ち上がるが、それ以前は、メモ帳が開いてソースを表示する。
同じ機能は、たいていのブラウザが備えており、独自の内部エディタやヴューアでソース表示を行う(はずである)。
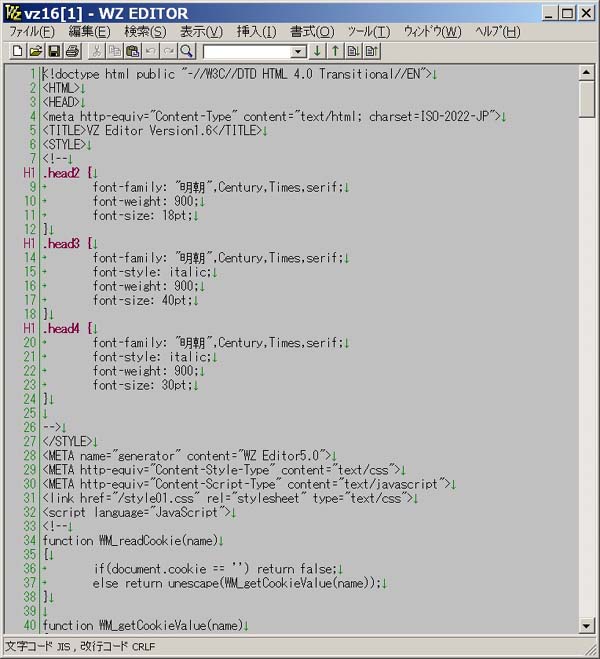
すると、次のようなエディタ画面が表示される。

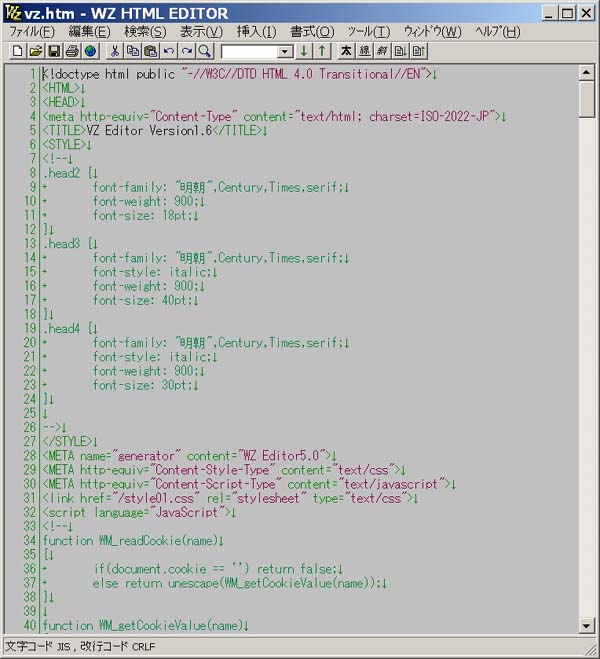
これに、試しに「名前を付けて保存」する。その際、拡張子は、「.html」か「.htm」にすること。
その結果、WZは、劇的に、HTMLエディタへと変化するのだ。

上図の2つの違いが判るだろうか?
ソース表示の内部ヴューアとしての画面では、色分けが(ほとんど)されていないが、HTMLエディタとしてのWZでは、タグ、属性(値)、本文の各々が、明示的に、色分けされている。
しかし、HTMLエディタとしてのWZは、色分けだけが特徴ではない。
ここで、試しに、(HTML文書として名付けた)このファイルから、新しく別のファイルを起動してみる。
つまり、(カスタマイズしていれば)CTRL + Nキー同時押下によって、新規ファイルを作成するのだ。すると――。
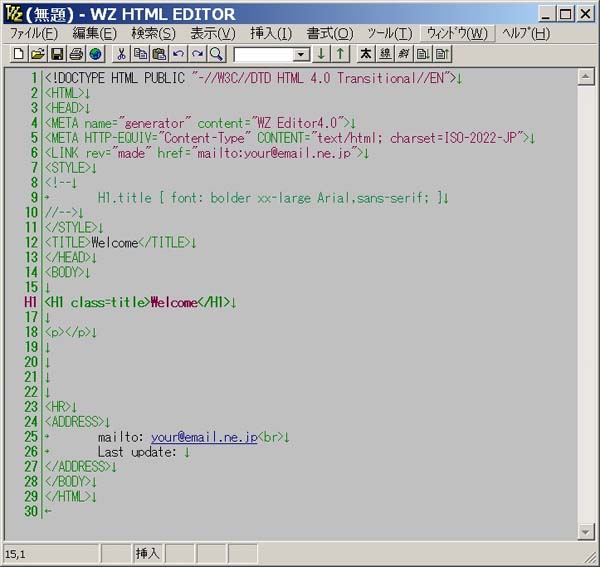
通常なら、白紙画面のWZがもう1つ起動するはずだが、下図のような新規ファイルが作られる。

これは、WZの仕様で、特定の拡張子のファイルから新規ファイルを起動させると、同じ拡張子のファイルが開く仕組みになっているからである。この場合、拡張子が「.html(htm)」だから、HTML ファイルが起動するのは当然だが、加えて、デフォルトで、このような画面になるように設定されている。
見れば判るように、ここでもう、すでに、HTML文書の「ひな形」が整っている。
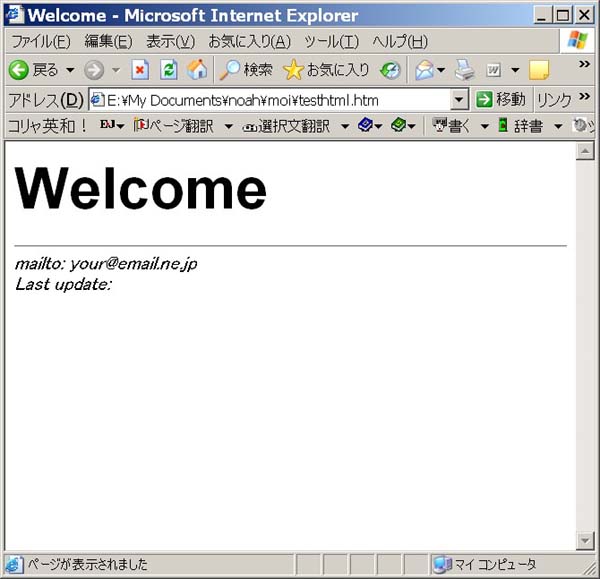
試しに、このHTML文書に適当な名前を付けて保存し、ブラウザで表示してみると、下図のようなWebページとなる。

むろん、これでは、まだ使い物にならないが、基本的な要素――宣言文、必要な構成要素(タグ)、css(=スタイルシート)等――は、全て整っていることが理解されるだろう。
こうした機能が、HTMLエディタの初歩なのである。
ところで、前述したように、通常のテキストエディタと、HTMLエディタとしてのWZでは、メニューからして異なる。ツールバーメニューには、緑色の「ブラウザを起動」ボタンが付加されているし、挿入メニュー内には、「表」「水平線」「タグ」などと云った挿入機能が追加されている。
とはいえ、あいにく「水平線」や「タグ」の挿入機能は、HTMLエディタとして、それほど使い物にはならない。
「水平線」は「<HR>」タグを挿入するだけだし、「タグ」は、単にタグを表すカッコ(<>)を挿入するなので、それくらいなら、IME を半角モードにして、手で打った方が早い。
「タグの選択挿入」機能は、一見、便利そうだが、全くHTML文法を知らなければ別だが、ある程度、HTMLタグについて判ってくれば、それほど使い勝手がいいとは云えない。むしろ面倒くさいだけである。
理由は、例によって階層構造のツリーで下図のようなダイアログボックスが出るのだが、これを、いちいち辿って目当てのタグを入力するくらいなら、手打ちの方が早い。
とっさに思い出せない、忘れているタグもあるだろうが、その時は、手元に「HTMLタグ事典」を置いて、牽くのが(タグを憶えるためにも)いい。

初心者は、分厚い(400〜600頁はある)事典に記された、厖大なタグや値を見て、(ダメだこりゃ)と思うかも知れないが、いつも使うタグは、せいぜい10個ほどであり、それ以外は、事典を参照すればいいので、それほど難しいものではない。
だから、このボックスを開いてカテゴリーのツリーから選ぶくらいなら、手打ちする方が早いし、土台、HTMLに不慣れなうちは、どのタグがどのカテゴリーなのか、よく判らないので、これまた役に立たない。
結果的に、これらの機能は、使わないことが多いのである。
かろうじて、テーブルタグをよく理解していないうちは、「表」の挿入機能が役立つくらいだろうか。
これは、筆者も、テーブルタグの意味が判らない時期に、HTMLエディタの「Adobe PageMill 3.0J」などを使って、表組みだけは、そちらで作っていたことがあるので、気持ちとしては、判らなくもないが、きちんとタグの性質を理解すれば、テーブルも手打ち出来るようになる。
では、一体、WZはHTMLエディタとして、全然、役に立たないのか? というと、そんなことはない。
上記のような、メニューにある機能は、あまり使わないが、それ以外の点で充分、有効に働いてくれるのである。
むしろ、メニュー以外の、そうした機能の方が重要と云ってもよい。
● タグの自動挿入
とはいえ、これ以上の詳述は、本稿の意図から外れるだろう。次ページからは、例題的な実作に入る。
だから、ここでは、まず、実際にWZエディタを使って、HTML文書を作成するに当たり、留意すべき点を上げることにする。
HTMLエディタとしてのWZは、必要最低限の動作しかしない。だからこそ、「ホームページビルダー」などのように不要なタグを付けずに、安心して作業が出来るのだが、それでも、余計なお世話に近い入力支援の機能がある。
その最たるものが、「タグの自動挿入機能」だろう。
段落タグである「<P>」と、その終端タグ「</P>」で囲まれた範囲内では、エディタ画面内で改行する(=リターンキー押下する)と、自動的に強制改行タグの「<BR>」が挿入されてしまうのである。実際には、終端タグがない場合も、段落タグの後でのリターンキー押下で、強制改行タグが挿入される。
これは、便利な時もあるが、必ずしも、画面内での表示をもって、最終的なWebページ画面と同じ表示にしたいわけでもない時には、うかうかリターンキー押下も出来ないことになる。
かつては(HTML 1.0 とかの黎明期)、段落タグは、余白行=改行タグ2つ分の意味しかなく、そのような使い方をしていた者もいたくらいだが、現在では、むしろ強制改行タグを使わず、段落タグは、その属性値によって、さまざまな表現が可能になっており、そのような使い方をされる方が多い。
筆者は、段落タグの「<P>」には、スタイルシートで規定したプロパティやその値を付けて、フォントの大きさや行間指定を行っている。さらに云えば、段落タグは、特定のタグの後では無効になってしまうことがある(画像表示のイメージタグやテーブルタグ等)。だから、どうしても作成段階から、段落タグを記述する必要があり、省くことは出来ない。そこで、Webページの作成中は、次のような工夫をしている。
まともに段落タグを記述すると、リターンキー押下で自動改行されてしまうから、これを避けるために、段落タグを、ふつうは「<P class="txt">」のように記述するのだが、これを、ページ作成が一段落するまでは、暫定的に「<★P class="txt">」のように書いておくのである。
そうして、ページ作成がひと区切り付いたところで、一括置換によって、「★」だけ削除するのだ。
こうすれば、作成中は、タグが不完全なために、リターンキー押下しても、自動改行が挿入されることはない。
だいたい、最近のブラウザはよく出来ていて、適当なところで折り返してくれるから、通常は、改行タグは必要ないくらいなのだが、もし必要なら、コピー&ペーストで、後から加えてやれば、それでいい。
右手のマウスでカーソル位置を決め、左手で、CTRL + Vキー押下するだけだから、連続的にやれば、よっぽど早い。
Tips の1つだが、WZエディタ本来の機能と、こうした工夫を組み合わせることによって、より効率化が得られる。これらの創意工夫は、各人がそれぞれにやるべきものだが、機能を十全に理解し、それに対応したことを行うのが一番である。
その他の、タグの自動挿入機能としては――、
段落タグ範囲内で、CTRL + Mキー同時押下すると、やはり強制改行タグの「<BR>」が自動挿入される。
どの画面でも、SHIFT + リターンキー同時押下すると、強制改行タグの「<BR>」が自動挿入される。
どの画面でも、CTRL + Bキー同時押下すると、強調タグ(終端タグ付き)の「<B></B>」が自動挿入される。
どの画面でも、CTRL + リターンキー同時押下すると、段落タグ(終端タグ付き)の「<P></P>」が自動挿入される。
――などが上げられる。これは、特にCTRL + Bキー押下などは、Vキーとのキーアサインと隣同士でよく間違うことがあり、困るのだが、どうしようもないので、そうした操作はしないよう注意するしかない。
活字の太字やフォントでいうボールド体に当たる「強調タグ」などは、後でブラウザ上で文章を見て、どれを強調するか、決めることの方が多いので、やはり余計なお世話としか云いようがないのだが……。
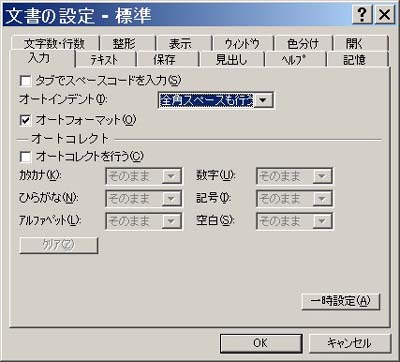
なお、これらの機能は、先述した「オートインデント」と同じように、ON/OFFの切り替えが効く。
これは、「オートフォーマット」機能といって、下図のように、メニューバーの「表示」→「文書の設定」→「入力」タブの「オートフォーマット」のチェックが(デフォルトでは入っているのを)外すことで、解除可能である。

余計なお世話だとは思っているのだが、時には便利なこともあるし、どうしようか迷っているうちは、デフォルトで使う、という方針なので、オフに出来ないでいるのだ。
確信をもって、こんなもの要らない、という方は、これをオフにしてもいい、と思う。